ExtJS4 Grid改变单元格背景颜色及Column render学习
网络编程
利用的是Column的render
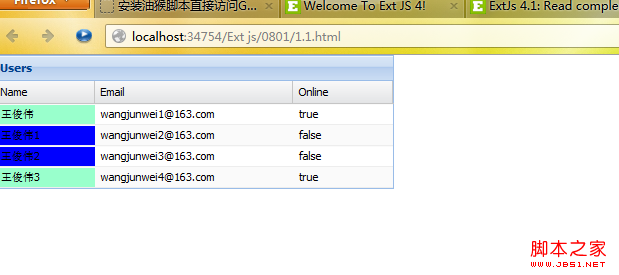
先看效果图:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="../extjs-4.1.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="../extjs-4.1.0/bootstrap.js" type="text/javascript"></script>
<style type="text/css">
.x-grid-cell.user-online
{
background-color: #9fc;
}
.x-grid-cell.user-offline
{
background-color: blue;
}
</style>
<script type="text/javascript">
Ext.onReady(function () {
Ext.widget('grid', {
title: 'Users',
store: {
fields: ['name', 'email', 'online'],
data: [
{ 'name': '王俊伟', 'email': 'wangjunwei1@163.com', 'online': true },
{ 'name': '王俊伟1', 'email': 'wangjunwei2@163.com', 'online': false },
{ 'name': '王俊伟2', 'email': 'wangjunwei3@163.com', 'online': false },
{ 'name': '王俊伟3', 'email': 'wangjunwei4@163.com', 'online': true }
]
},
columns: [
{
header: 'Name',
dataIndex: 'name',
renderer: function (value, meta, record) {
meta.tdCls = record.get("online") ? 'user-online' : 'user-offline';
return value;
}
},
{ header: 'Email', dataIndex: 'email', flex: 1 },
{ header: 'Online', dataIndex: 'online' }
],
width: 400,
renderTo: Ext.getBody()
});
});
</script>
</head>
<body>
</body>
</html>
extjs3 combobox取value和text案例详解
使用combobox时,它有一个hiddenName的属性,专门用于提交combobox中value的值.现假设某combobox的Id为comboId,hiddenName属性的值为hiddenValue,那么,使用Ext.get('comb
ExtJS下书写动态生成的xml(兼容火狐)
functiongetXml(){//获取输入值varname=textName.getValue();varpwd=textPwd.getValue();//初始化对象varxmlDoc=document.implementation.createDocument("","",null);xmlDoc.async="false";//取消xml
ExtJS下 Ext.Direct加载和提交过程排错小结
偶泪滴嘎嘎,终于,终于完成了一部分ExtJS。(基础夯实一点,会有好处的,排错的时候就体现出来了)下面就Ext.Direct做一些排错笔记:错误一:严重:S
编辑:一起学习网
标签:的是,属性,来了,会有,夯实
