js单词形式的运算符
网络编程
1.void 运算表达式并忽略其返回值,比如void (1+2),void (0)
<html>
<head>
<meta http-equiv="content-type" charset="utf-8"/>
<script type="text/javascript">
alert(typeof(void(0))); //void(0) 计算值为0,由于忽略返回值,typeof类型为:undefined
</script>
</head>
<body>
1.用onclick事件来灵活处理;2.void(expression)<br>
<a href="javascript:void(0);" onclick="location.href='http://www.baidu.com';">百度</a>
<a href="javascript:void(location.href='http://www.google.com')">谷歌</a>
</body>
</html>
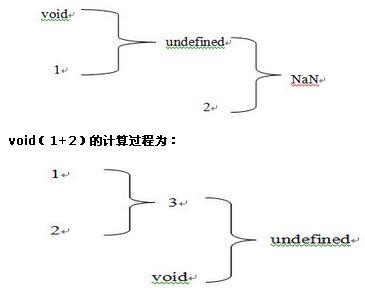
2.typeof 返回变量或值的类型,比如 typeof(void 1+2) ,typeof(void(1+2))
由于运算符优先级,void 1+2 的运算过程为:
3.new用于创建指定类的对象实列
4.delete删除实列属性,对于delete有几点必须注意:
1.只删除实列属性,而不会删除对象
<html>
<head>
<meta http-equiv="content-type" charset="utf-8"/>
<script type="text/javascript">
var parent={};
var son={age:10};
parent.son=son;
alert(parent.son.age);//10
delete parent.son;
alert(parent.son);//undefined
alert(son.age);//10
</script>
</head>
<body>
</body>
</html>
js获取下拉列表的值和元素个数示例
js获取下拉列表框元素的个数!DOCTYPEhtmlhtmlheadscriptfunctiongetLength(){alert(document.getElementById("mySelect").length);//元素个数}/script/headbodyformselectid="mySelect"optionApple/
ajax提交表单实现网页无刷新注册示例
Ajax无刷新varxmlHttp;uName()//用户名失去焦点时{if(all.uname.==""){all.l1.innerHTML="不能为空!";setTimeout("close(1)",1500);return;}else{xmlHttp=newActiveXObject("Microsoft.XMLHTTP");x
javascript与有限状态机详解
简单说,它有三个特征:*状态总数(state)是有限的。*任一时刻,只处在一种状态之中。*某种条件下,会从一种状态转变(transition)到另一种状态。
编辑:一起学习网
标签:状态,个数,元素,示例,返回值
