jQuery实时显示鼠标指针位置和键盘ASCII码
网络编程
本文通过jquery技术实现鼠标指针位置和键盘ASCII码,代码简单易懂,具体内容请看下文吧。

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script language="javascript" type="text/javascript">
$(function() {
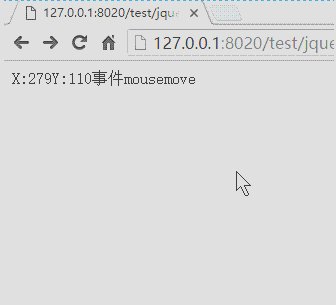
$(document).mousemove(function(e) {
$("span").html("X:" + e.pageX + "Y:" + e.pageY + "事件" + e.type);
//不行 document.write("X:" + e.pageX + "Y:" + e.pageY + "事件" + e.type);
});
});
</script>
</head>
<body>
<span></span>
</body>
</html>
按A

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script language="javascript" type="text/javascript">
$(function() {
$(document).keydown(function(e) {
$('span').html(e.which);
})
});
</script>
</head>
<body>
<span></span>
</body>
</html>
以上内容是小编给大家介绍的jQuery实时显示鼠标指针位置和键盘ASCII码,希望对大家有所帮助,更多知识请关注积木网官网,该站每天都有新的内容更新!
轻量级jQuery插件slideBox实现带底栏轮播(焦点图)代码
废话不多说了,直接给大家贴代码了,具体代码如下所示:!doctypehtmlhtmlheadmetacharset="utf-8"titlejQuery图片轮播(焦点图)插件/titlelinkhref="css/jquery.slideBox.css"rel
jQuery实现的多滑动门,多选项卡效果代码
本文实例讲述了jQuery实现的多滑动门,多选项卡效果。分享给大家供大家参考,具体如下:运行效果截图如下:具体代码如下:!DOCTYPEhtmlPUBLIC"-//W3C//DTDXH
谈一谈jQuery核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论jQuery的核心
编辑:一起学习网
标签:代码,给大家,效果,多选,插件
