jQuery Easyui datagrid/treegrid 清空数据
网络编程
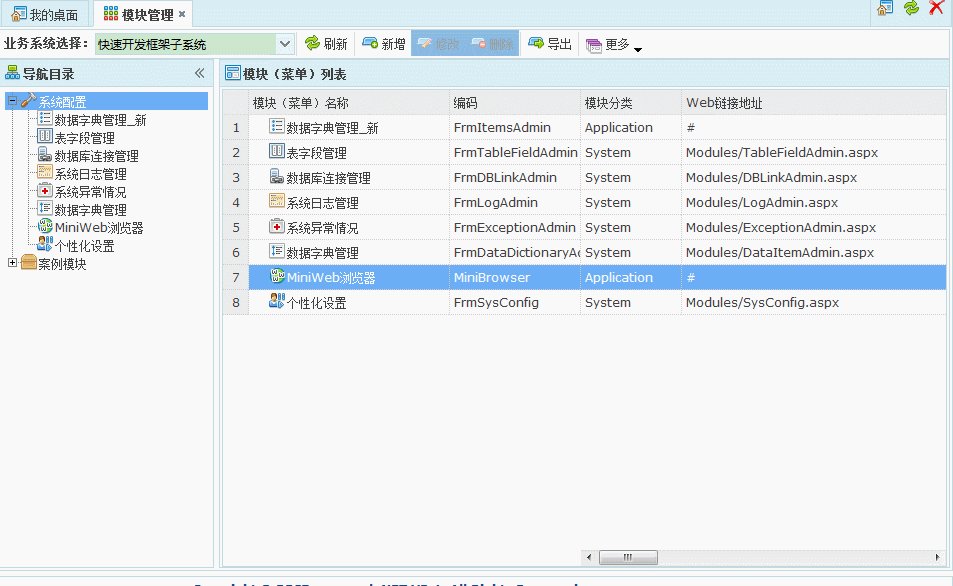
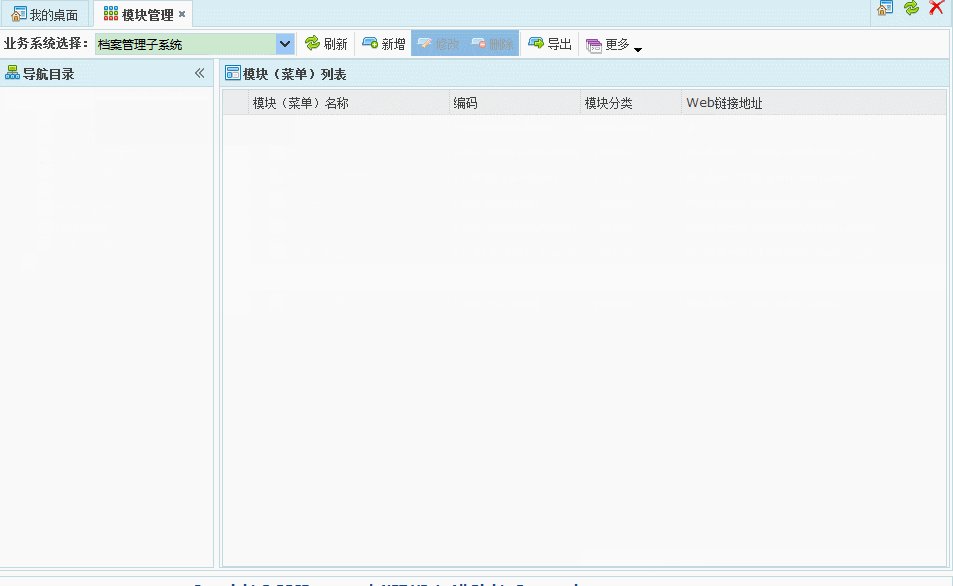
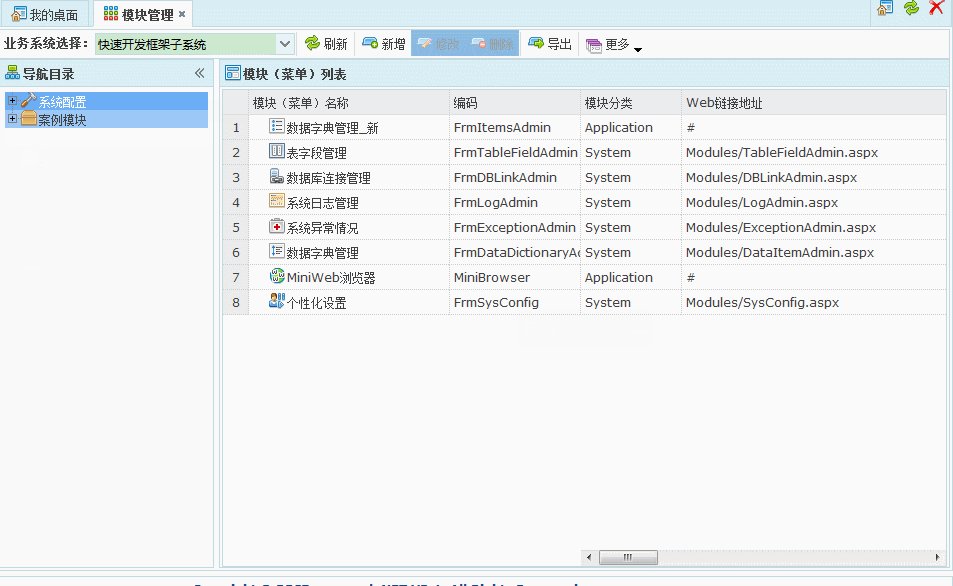
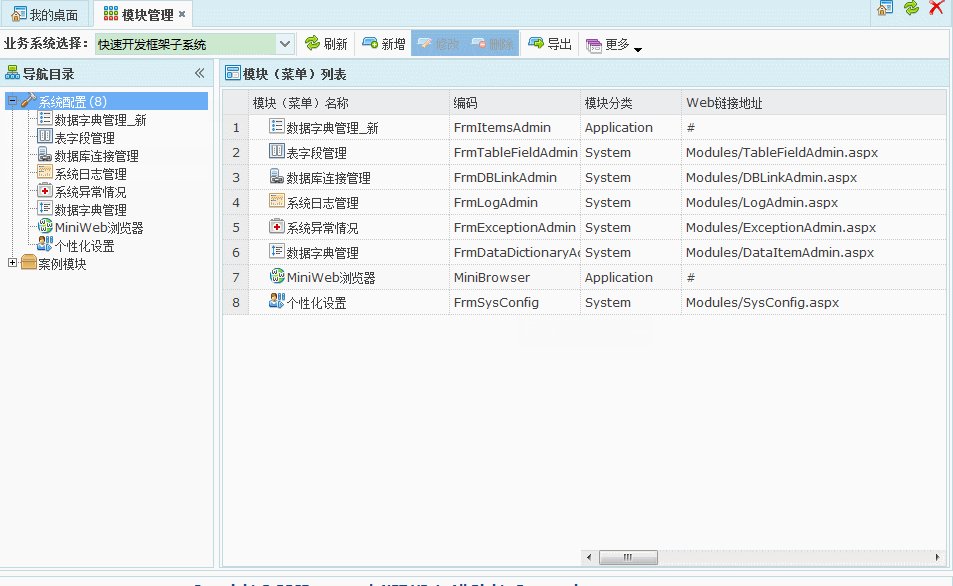
在使用easyui的treegrid或datagrid的过程经常会有这样的场景,如:需要按不同的类型加载数据时,如果选择的分类下没有数据应该把上次展示的数据清空,以免引用歧义。下面给出两种方法供初学者参考:
方法一:
var item = $('#filegrid').datagrid('getRows');
if (item) {
for (var i = item.length - 1; i >= 0; i--) {
var index = $('#filegrid').datagrid('getRowIndex', item[i]);
$('#filegrid').datagrid('deleteRow', index);
}
}
方法二推荐:
$('#filegrid').datagrid('loadData', { total: 0, rows: [] });
以上是对datagrid的操作,如果是treegrid,只需把datagrid修改为treegrid即可。

JQuery EasyUI学习教程之datagrid 添加、修改、删除操作
一篇关于JQueryEasyUI学习之datagrid添加、修改、删除学习笔记教程有需要了解的朋友可参考本的笔记,批量删除,双击表单修改、选中行修改,增加行修改
jQuery Easyui学习教程之实现datagrid在没有数据时显示相关提示内容
本示例实现easyuidatagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示本实例要实现如下图所示的效
jQuery简单入门示例之用户校验demo示例
本文实例讲述了jQuery简单入门示例之用户校验。分享给大家供大家参考,具体如下:jQuery在小编的世界中,也就是JavaScript和查询(Query),即是辅助JavaS
编辑:一起学习网
标签:示例,数据,所示,方法,教程
